Grid Field Lines

Grid Field Lines (Grasshopper Example)
This example uses the Fields Plus plugin developed at The Different Design. You can download the plugin here. This example looks closely at the Field Line Grid component, which allows field line simulations to be snapped to a cubic grid of a predetermined size. In the case of this example, a field is simulated using the Pinch Force component and the Tangent Force component to create a merged field, and the fields are then stepped through whilst being snapped to a nearest grid point at each step.
This example is available to download below for all Premium members of The Different Design.
Not a member? Sign up today!
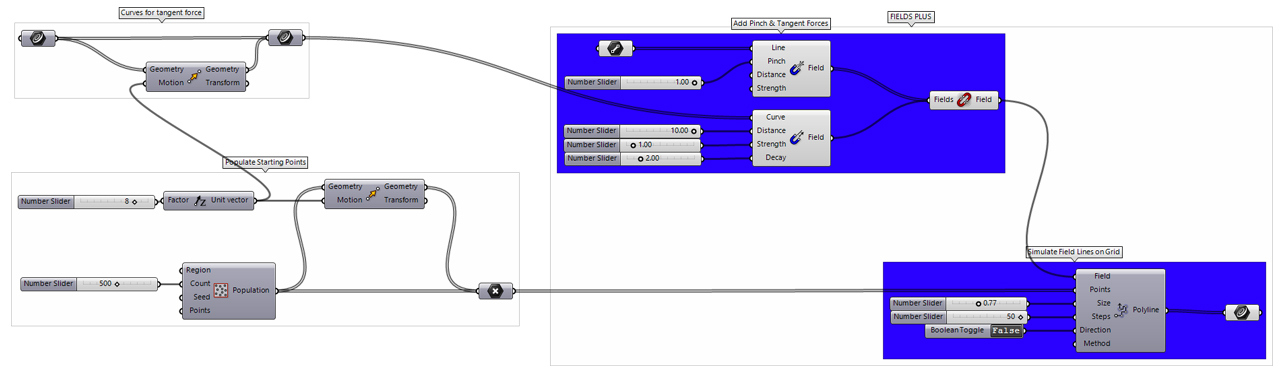
The grasshopper example:
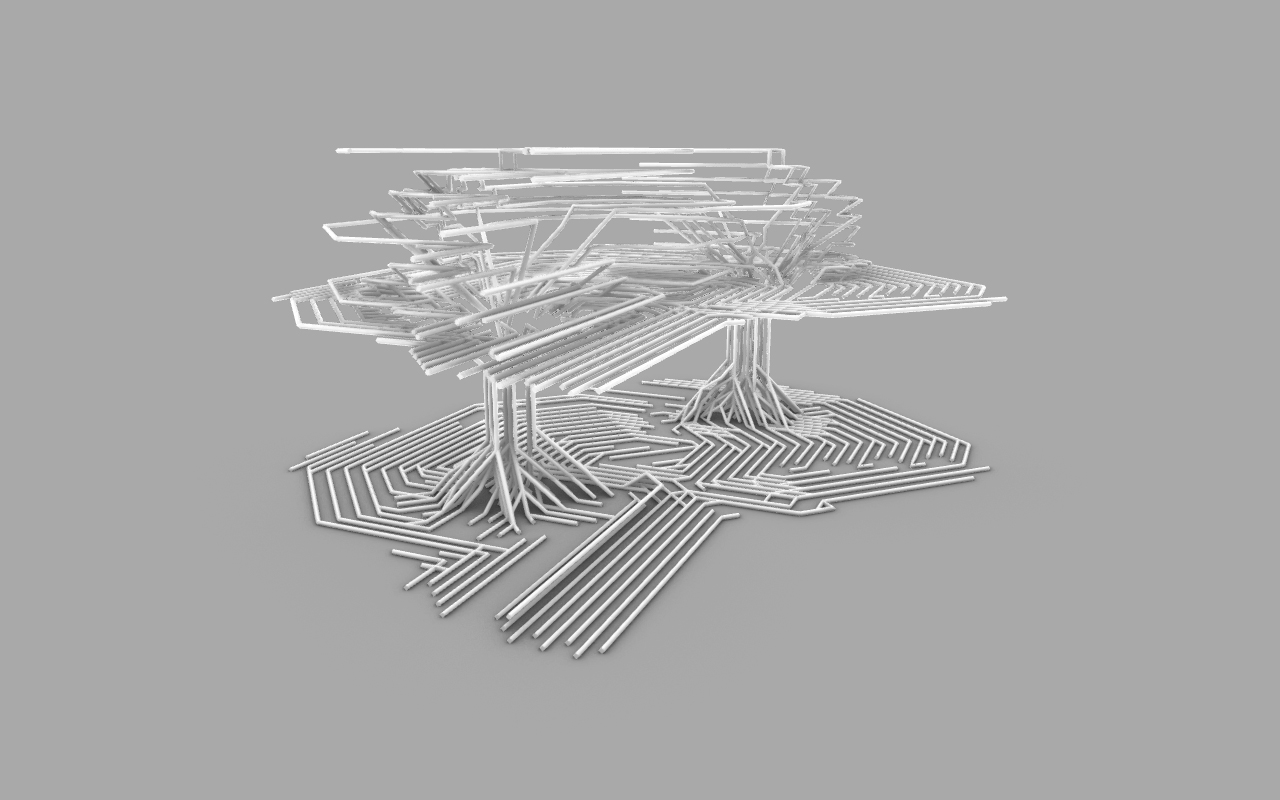
This example creates a field using the a Pinch Force component and a Tangent Force component to create a structural canopy-like structure with two large columns. The field line starting points are generated on two planes at either end of the axis for the Pinch Forces. These points are run through a Field Line Grid component, which snaps each step to a point in a cubic grid.

The final algorithm showing the Field Line Grid component size dictating where each step in the field snaps.
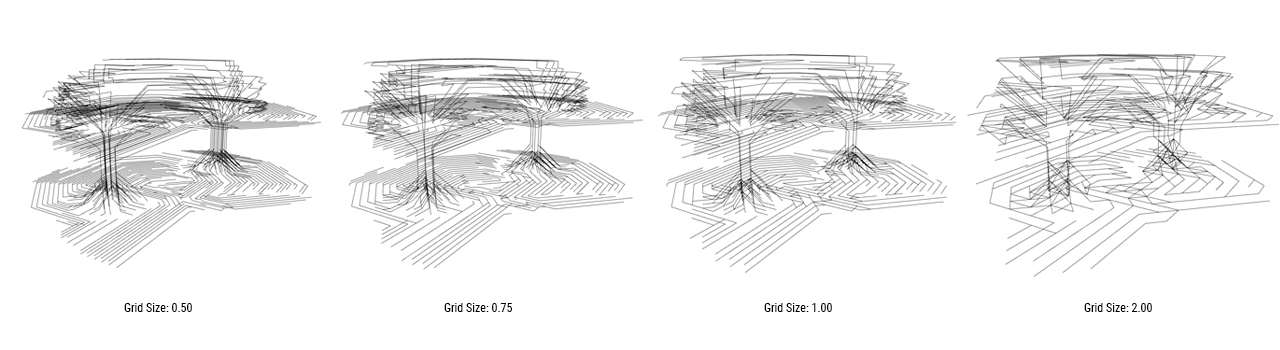
Producing different iterations:
This grasshopper example can be tweaked by either changing the forces or starting points, or adjusting the size of the grid snap in the Field Line Grid component. The examples below show that a smaller grid snap will result in higher intensity outcome, whilst the larger grid size reduces the resolution of the simulation.

A collection of iterations derived from the example by changing parameters and starting curves
Taking this a step further:
The component can be used with all field force and charge components to further affect the behaviour of the field lines. Try using it in combination with the Spin Force component, Point Charge component and Tangent Force component.
